什么是缓存
平时生活当中缓存一集电视剧,下载一首歌;这些资源是可以直接离线观看的,没有去请求网络,资源在本地。
浏览器中的缓存又是什么
如上所说,缓存即是离线的资源;对于浏览器开发者而言,缓存不是我们用浏览器下载了什么, 而是比如我们通过浏览器打开过一个网页,这个网页里面所包含的资源(图片、css文件、js文件等)在无感知的情况下,缓存在了本地。
浏览器中缓存的步骤是什么样的
我们知道浏览器会有缓存,那么是我们每次去打开之前已经打开过的网站,都是用的缓存吗?当然不是!!!浏览器有一套协议来管理什么时候需要去请求服务器,什么时候使用本地缓存;这套协议就叫做缓存协议(缓存机制)。
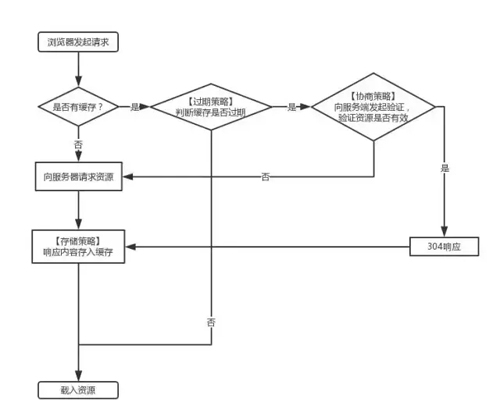
一起来看一下这套机制的流程是什么样的:
很随意的来解释一下这张图:
1.浏览器发出请求,检查本地是否有缓存;
2.如果有缓存,判断缓存是否过期;
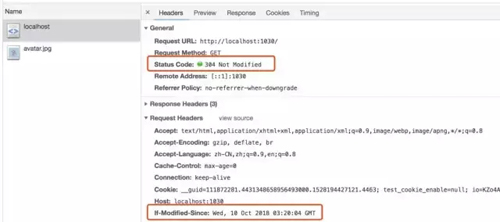
3.如果过期,向服务器发送验证当前本地资源还是否可用,如果可用,返回状态码304,使用本地缓存。如果不可用,返回状态码200,并返回新资源,并把资源写入到缓存当中。
4.如果没有过期,直接载入缓存资源使用。
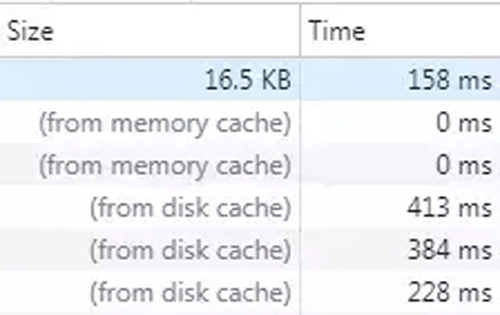
打开浏览器开发工具= >network;可以看到如下图:
- ***个资源是请求返回的新资源。
- 第二个和第三个是读取内存当中的资源,耗费时间为0ms。
- 后面几个是读取本地硬盘里面的缓存资源,读取硬盘比较慢,所以有时间花销,但总体是比请求网络快的多。
怎么判断是否有缓存
在***次请求页面成功返回资源后,会记录的每一个缓存文件与其url的对应关系,存储在本地,下一次再请求的时候,或者浏览器打开之后,通过请求资源的url去匹配是否有对应的资源;来确认这个文件是否有缓存(此处并不能确认文件是否已经过期)。
怎么判断***的缓存是否可用
通过上一步***缓存资源之后,首先会查看缓存协议的里的相关配置字段(Cache-Control、Expires);查看当前缓存是否过期,是否还可用。
cache-control字段的含义
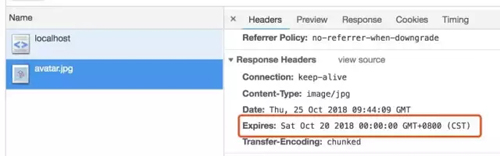
Expires字段
当两个字段都有的时候,会忽略掉Expires字段。
如果缓存资源不可用,怎么处理
根据配置,如果发现资源可用,终止请求,返回缓存资源;发现不可用时候,回发起网络请求,在发起网络请求的时候,回去查看是否存在Etag字段、Last-Modified字段;
1.如果没有发现相关字段,直接发起请求,返回相关资源,写入缓存当中;
2.如果发现了Etag、Last-Modified字段,附带上相应的字段内容,发起请求,服务端会根据你发起的字段内容做匹配,如果匹配成功,说明在客户端的缓存资源还是可用的,返回304。如果匹配失败,服务端会返回200,并携带上相应的资源文件。
那么Etag字段和Last-Modified字段又代表什么意思呢?他们的作用又是什么呢?
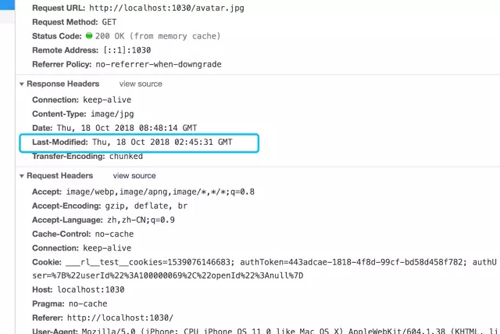
这两个字段是在资源返回的时候请求header头携带回来的。
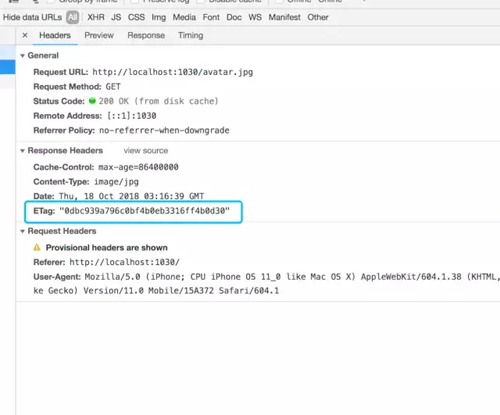
Etag字段:表示请求资源在服务器的唯一标识,浏览器可以根据ETag值缓存数据,下次请求的时候以If-None-Match字段请求。
Etag
Last-Modified字段:用于标记请求资源的***一次修改时间。请求的时候以If-Modified-Since字段请求。
Last-Modified
If-Modified-Since
全部过程解析
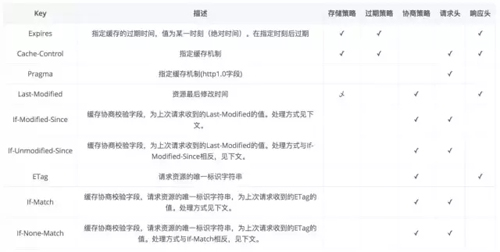
以下是http缓存可能涉及到的所有的字段:
若有不足,还望斧正!